User Interface
UI Logic
The UI is made with Unity UI-Toolkit where each component has a specific Document and uses one or more stylesheets. Each USS file is shared by different components so to have few style classes.
Style sheets
To keep stylesheets organized, BEM is being used as suggested by Unity documentation.
BEM stands for Block Element Modifier and is a simple system that helps you write structured, non-ambiguous, easy-to-maintain selectors. With BEM, you assign classes to elements and then use these classes as the selectors in style sheets.
BEM classes have up to three components:
Block name: a block is a meaningful, standalone entity or control. For example,
menu,button,list-viewElement name: a part of a block that has no standalone meaning and is semantically tied to its block. Element names are appended to the block name using two underscores. For example,
menuitem,buttonicon, orlist-view__itemModifier: a flag that changes the appearance or behavior of a block or element. Append a modifier to a block or element name with two dashes. For example,
menu—disabled,menuitem—disabled,button—small, orlist-viewitem—selected.
https://docs.unity3d.com/2020.1/Documentation/Manual/UIE-USS-WritingStyleSheets.html
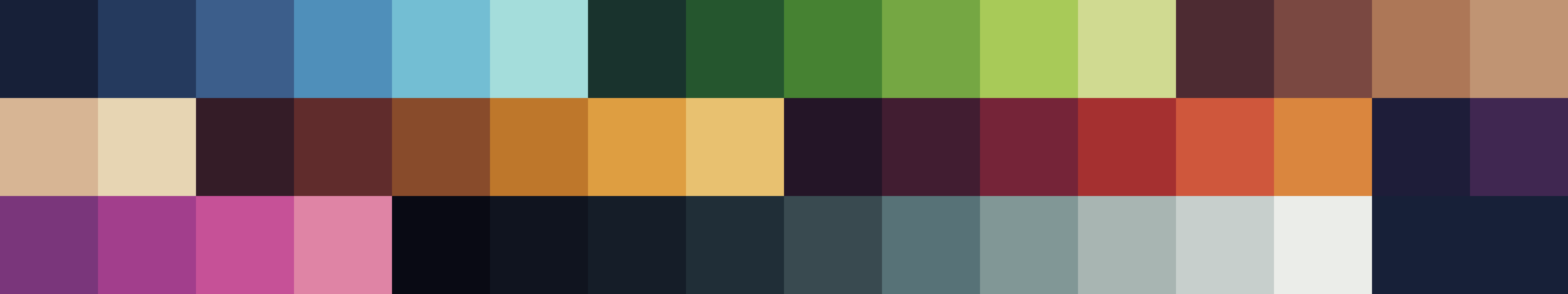
Palette
Currently, only a single palette is being used. This palette is used to help designers to be consistent but other colors can be used.

Fonts
To maintain a consistent look and feel with a pixel art game, we use a pixel font. The font used is Visitor TT1 BRK by AEnigma.